# 性能指标
# 通常页面的性能指标
- First Paint(FP)
- First content paint (FCP)
- First meaningful Paint (FMP)
- Largest content paint (LCP)
- First input delay (FID)
- Time to Interactive (TTI)
- Total blocking time (TBT)
- Cumulative layout shift (CLS)
- Time To First Byte TTFB
# FP 首屏时间
从打开页面到首个像素渲染到页面的时长,是时间线上的第一个“时间点”,它代表浏览器第一次向屏幕传输像素的时间,也就是页面在屏幕上首次发生视觉变化的时间
# FCP 首次内容绘制时间
首次绘制完成DOM内容的时长,内容包括文本、图片(包含背景图)、非白色的 canvas 或 SVG,也包括带有正在加载中的 Web 字体的文本
注意:只有首次绘制文本、图片(包含背景图)、非白色的canvas或SVG时才被算作FCP
# FMP 主要内容出现在屏幕上的时间
这将是用户感知加载体验的主要指标。目前尚无标准化的定义, 因为很难以通用的方式去确定各种类型页面的关键内容
# LCP
从页面加载开始,到页面上最大的文本块或者图片元素渲染在屏幕上的时间
# FID
用户第一个交互行为,比如点击链接、点击按钮等,到浏览器实际响应这次交互的时间
# TTI 页面可交互时间
从页面开始加载,到内容呈现,初始js加载完成,再到可以立刻响应用户交互的时间
什么是完全可交互状态的页面:
页面已经显示有用内容。 页面上的可见元素关联的事件响应函数已经完成注册。 事件响应函数可以在事件发生后的 50ms 内开始执行(主线程无 Long Task)
# TBT
在FCP和TTI之间的时间,即页面可见到可交互的时间,代表了主线程被阻塞无法响应用户交互
# CLS
从页面开始加载,到页面生命周期变为隐藏之间的所有意外的布局变化的累计分数
# DNS dns解析时间
反映了dns解析花费的时间,越短越好
# TCP TCP连接时间
反映了tcp连接花费的时间,越短越好
# TTFB 首字节时间
首字节时间,包含了发送请求到服务器,服务器处理请求并生成响应,服务器响应内容发送到浏览器的时间。只测试浏览器收到第一个字节的时间。这里的第一个字节不是内容,而是HTTP头的第一个字节
# 内容传输时间
代表了HTML下载所用时间,可以一定程度上反映出HTML文件的大小
# DOM解析时间 DomContentLoad
表明页面DOM解析所花费的时间(HTML下载完至domContentLoad事件被触发)
# 资源加载时间 Load
页面完全加载,表示页面从开始加载至onload事件触发的时间,越短越好
# 快开比
- 1秒快开比:首屏完全加载时长≤1s的PV占比
- 2秒快开比:首屏完全加载时长≤2s的PV占比
- 5秒慢开比:首屏完全加载时长>5s的PV占比
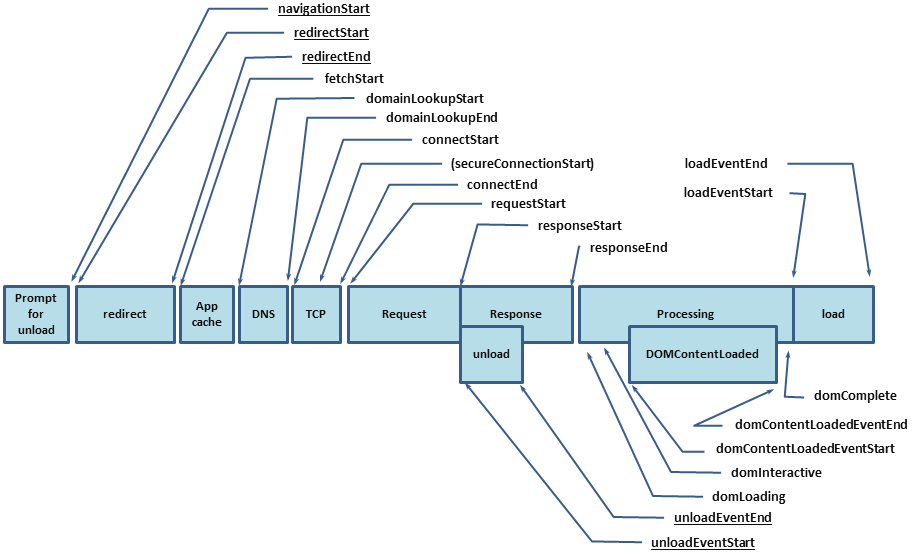
# 通常计算规则


performance.timing
{
connectEnd: 1660467913870
connectStart: 1660467913870
domComplete: 1660467916567
domContentLoadedEventEnd: 1660467915155
domContentLoadedEventStart: 1660467915154
domInteractive: 1660467915154
domLoading: 1660467914117
domainLookupEnd: 1660467913870
domainLookupStart: 1660467913870
fetchStart: 1660467913870
loadEventEnd: 1660467916598
loadEventStart: 1660467916568
navigationStart: 1660467913868
redirectEnd: 0
redirectStart: 0
requestStart: 1660467913875
responseEnd: 1660467914088
responseStart: 1660467914087
secureConnectionStart: 0
unloadEventEnd: 1660467914097
unloadEventStart: 1660467914091
}
参考:https://help.aliyun.com/document_detail/60288.html?spm=a2c4g.11186623.6.564.Kdg2bo#%E8%AE%BF%E9%97%AE%E9%80%9F%E5%BA%A6
# FP 首次渲染时间(白屏时间)
计算:
responseEnd - fetchStart (已废弃)
// FP
const fp = performance.getEntries('paint').filter(entry => entry.name == 'first-paint')[0].startTime;
从请求开始到浏览器开始解析第一批HTML文档字节的时间差。
# FCP
// FCP
const fcp = performance.getEntries('paint').filter(entry => entry.name == 'first-contentful-paint')[0].startTime;
# FMP(First Meaningful Paint)首屏时间
计算:
// 简单:不准确
var perfData = window.performance.timing;
var renderTime = perfData.domComplete - perfData.domLoading;
// 复杂
# TTI(Time to Interact)请求响应耗时
计算:
domInteractive - fetchStart 或 持续 5 秒内无长任务(执行时间超过 50 ms)且无两个以上正在进行中的 GET 请求,往前回溯至 5 秒前的最后一个长任务结束的时间
浏览器完成所有HTML解析并且完成DOM构建,此时浏览器开始加载资源
# LCP
// LCP
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('LCP candidate:', entry.startTime, entry);
}
}).observe({type: 'largest-contentful-paint', buffered: true});
# 定义指标
为了确保指标与用户相关,Chrome团队围绕一系列问题定制了框架:
- 是否发生了: 跳转是否成功?服务器是否有响应?
- 是否有用: 是否渲染了足够的内容供用户查看?
- 是否可用: 用户是否可交互?或者页面卡住?
- 是否用的爽: 交互是否顺畅?自然?无延后?无卡顿?
# 指标的分类
- 感知加载速度: 页面加载完并给用户呈现了展示内容
- 加载响应: 页面加载完到js执行
- 运行时响应: 页面加载完之后,到页面可交互
- 视觉稳定性: 页面上是否有干扰元素,例如预期之外的滚动或者移动
- 流畅性: transition和animation是否流畅,帧率是否保持在60
# 自定义指标
有时候你的站点可能需要一些额外的指标来捕获整个性能图。举个例子,LCP的指标,如果最大的文本块或者图片元素不是你的网站的主要内容,这个指标则失去了原本的意义。 为了应对这些情况,Web性能工作小组定制了一些标准的底层API,帮你可以实施自己的自定义指标:
- User Timing API (opens new window)
- Long Tasks API (opens new window)
- Element Timing API (opens new window)
- Navigation Timing API (opens new window)
- Resource Timing API (opens new window)
- Server timing (opens new window)